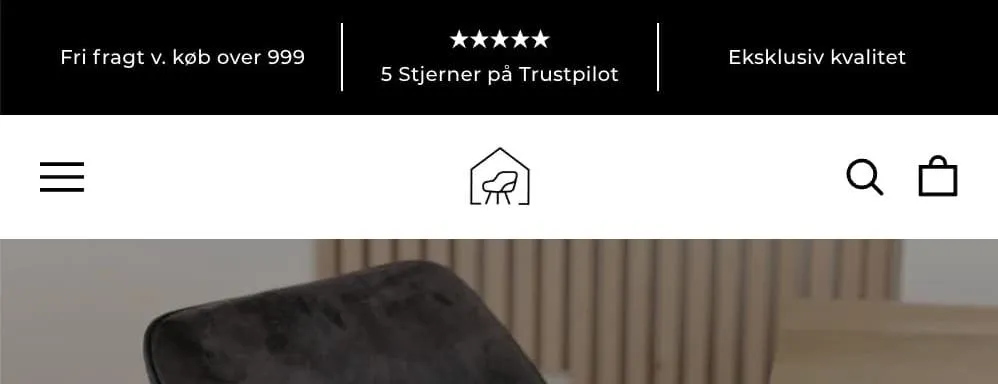
I recently helped usuals.dk build this simple 3-column custom announcement bar:

I’m sharing the code in case anyone else wants to do the same, or use it as a starting point for your own design.
To use it:
- Add a custom liquid section into your header. You probably need to be on a 2023 theme that supports draggable sections in the header and footer.
- Paste the HTML into the custom liquid field.
- Paste the CSS into the custom CSS field at the bottom of the section.
Adjustments
- Change the background color by modifying
background: black;to whichever color name or #hex color you need. - Change the text color by changing
color: white; - Change the font size in the
font-size: 11px;line
Don’t worry about the font family - when you add it to your site, it will inherit whatever font you’re using for paragraph text.
