A quick tip today but a useful one that has been asked a few times in the Shopify DIY discord communtiy.
How do you output the content of a page in any other page? For example, inside a product page, or on the home page?
We are talking about the regular ‘static’ pages in Shopify here. The ones under Online Store > Pages, like your “About Us” page.
Many stores use these to keep additional content, but they don’t necessarily want this on a separate page. They would rather output this as part of another (bigger) page. Like the home page.
Firstly, you can output page content in some theme sections (when they let you)
Many of your sections allow you to output page content, depending on your theme.
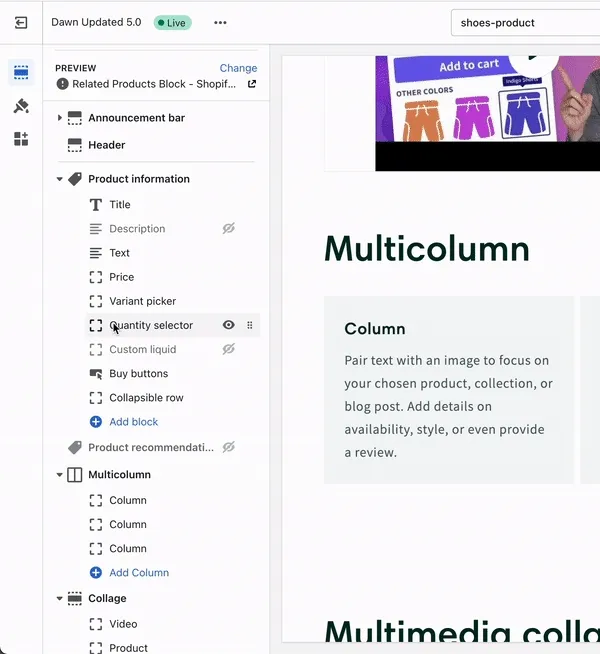
For example, in Dawn theme, you can output page content inside of the “Collapsible Row” block, in the Product page information section.

Output page content in Custom Liquid Section (in Shopify 2.0)
Now this is what the post is actually about.
If you want to add page content absolutely anywhere in your theme, you can always do so using the Custom Liquid block. Which in most themes, you can add anywhere.
We will use a small line of Liquid code to output your page content. It’s actually very easy.
If you want to use this on product pages, then you just need to decide if you want to display the same page content on ALL product pages, or if each product should display a unique page content. In the latter case, we use Metafields. Read on.
Method 1. Output page content the simple way
This method will display a certain pages content on all of your products. Or if you want to output page content on your home page or other non-product pages, then this is the method you would use.
First add a Custom Liquid section to your page.
Related post for beginners: What is the Custom Liquid Section & Block in Shopify?
Drag the custom liquid section wherever you like.
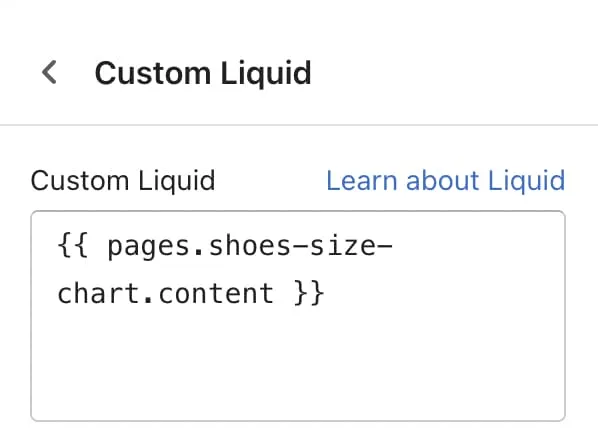
Here is the code you will use:
{{ pages.pagehandle.content }}Replace pagehandle with the actual handle of your page. The handle is the part you see in the page url. It is usually the title, downcased and hyphenated e.g. ‘about-us’.
That’s really all you need to do.

Method 2. Output a unique page for every product by using Metafields
Ok so let’s say you want to display a size chart page, and you have like 5 of those for different types of products. Each product should display one of those 5 size charts.
We are going to create a Metafield, so that you can assign the correct page from the product admin page.
Note: This method can also be applied to collection pages if you want.
Set up the metafield
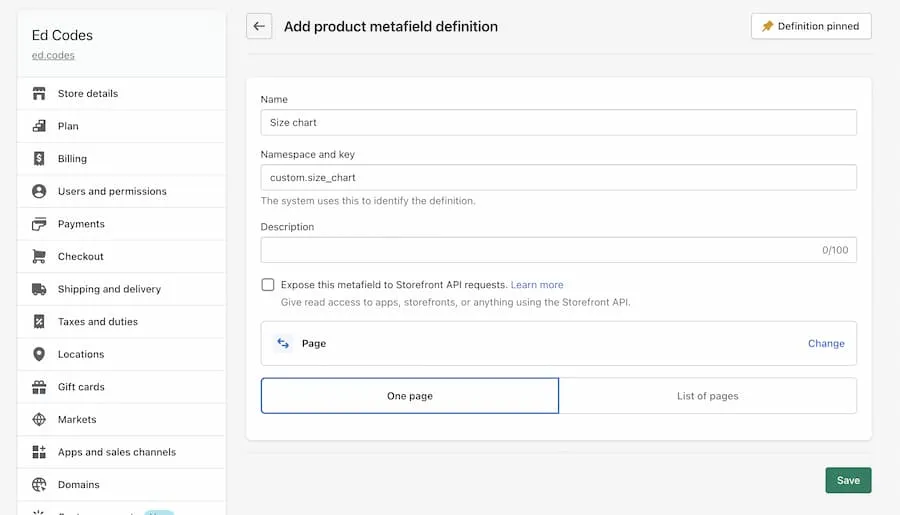
- Go to Settings > Metafields > Products > Add Definition
- Name it “Size chart” or whatever makes sense to you.
- Leave the namespace as ‘custom’. Take note of the key, it’s usually prefilled the same as the name but with underscores.
- Content type is Page > One page
- Save

Now fill out those metafields
Go to a product admin page, scroll to the bottom, below the SEO section, and you should see a new area for metafields.
This new metafield will allow you to choose any page from your store to link to this product.
Fill these out for each product. If you want to do it in bulk you need an app like Metafields Guru.
Output the metafield
Go to your theme editor, and just like in method 1, add a custom liquid block to your page. Drag it anywhere you like.
Here is the code you will use to output the metafield you set up:
{{ product.metafields.namespace.key.value.content }}Replace namespace and key with your namespace and key. You should see this under Settings > Metafields > Products, right under the metafield you set up.
For example if you named it “Size chart” it will probably be:
{{ product.metafields.custom.size_chart.value.content }}And that’s it. You should see your page content on your product page now.
Final tips
It’s always best to at least wrap this output in div tags like so
<div>{{ your liquid code }}</div>That’s the first thing to do if it looks a bit weird on your theme e.g. touching other elements.
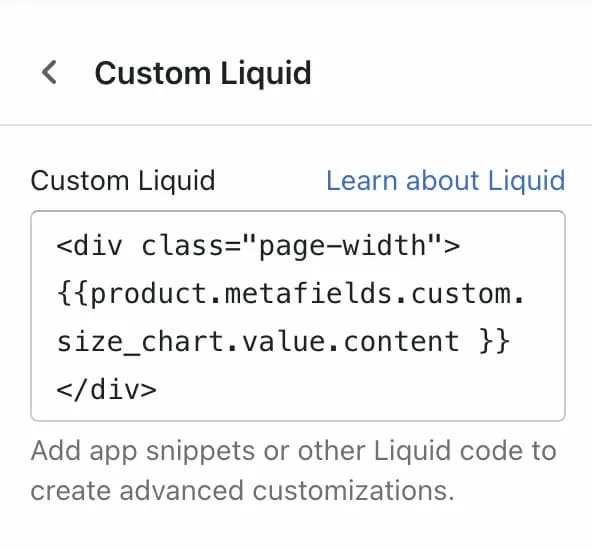
On Dawn and all the free Shopify 2.0 themes, it might be too wide - right up to the browser edges. In that case add a class of "page-width" to your opening <div> tag like so:
<div class="page-width">{{ your code }}</div>
If you have any questions, leave a comment below, or check out the Discord chat.
